Cognitive Psychology for UX: Memory
Memory was always a fascinating aspect of human cognition, crucial in shaping our experiences and interactions with the world. As our world becomes increasingly noisy and places greater cognitive load on us, leveraging an understanding of how memory works becomes essential for successful product design.
This growing need inspired me to create this blog series, with a goal to bring you closer to understanding human mental processes and hopefully help the creation of outstanding human-centered products.
How Memory Works
Memory, a fundamental aspect of cognition, has been a subject of study for centuries, from ancient philosophical inquiries to modern scientific research, and still it is mysterious. Luckly, we know a few things about it that can help us create more human-centered products.

Being a part of much more complex system called the human brain, memory relies on other components like perception, attention, and learning. It doesn't operate in isolation from these components. However, for the purpose of this blog post, we will examine memory separately and try to break it down into smaller understandable parts.
Memory encompasses three key processes:
Encoding: Converting sensory information into a form that can be stored.
Encoding example: Let’s say you are in a meeting where someone is presenting a new software tool that you can implement in your working process. During the meeting, you are listening and taking notes, making charts that illustrate how the tool works. You are doing all of this to help you understand and remember how the tool integrates into your process. You are encoding the new information so that you can learn it more easily and effectively.
Storage: Holding onto encoded information over time.
Storage example: After the meeting, you regularly check your notes and charts to ensure that all the information is well-retained. Over time, you become more and more familiar with how the tool works and what its capabilities are.
Retrieval: Accessing stored information when needed.
Retrieval example: A few months later, a colleague asks you to help solve a problem using that tool. You easily recall information from your learning and solve the problem effectively.
These three key processes serve as a great introduction to the fundamentals for our next topic, the multistore model.
Multistore Model
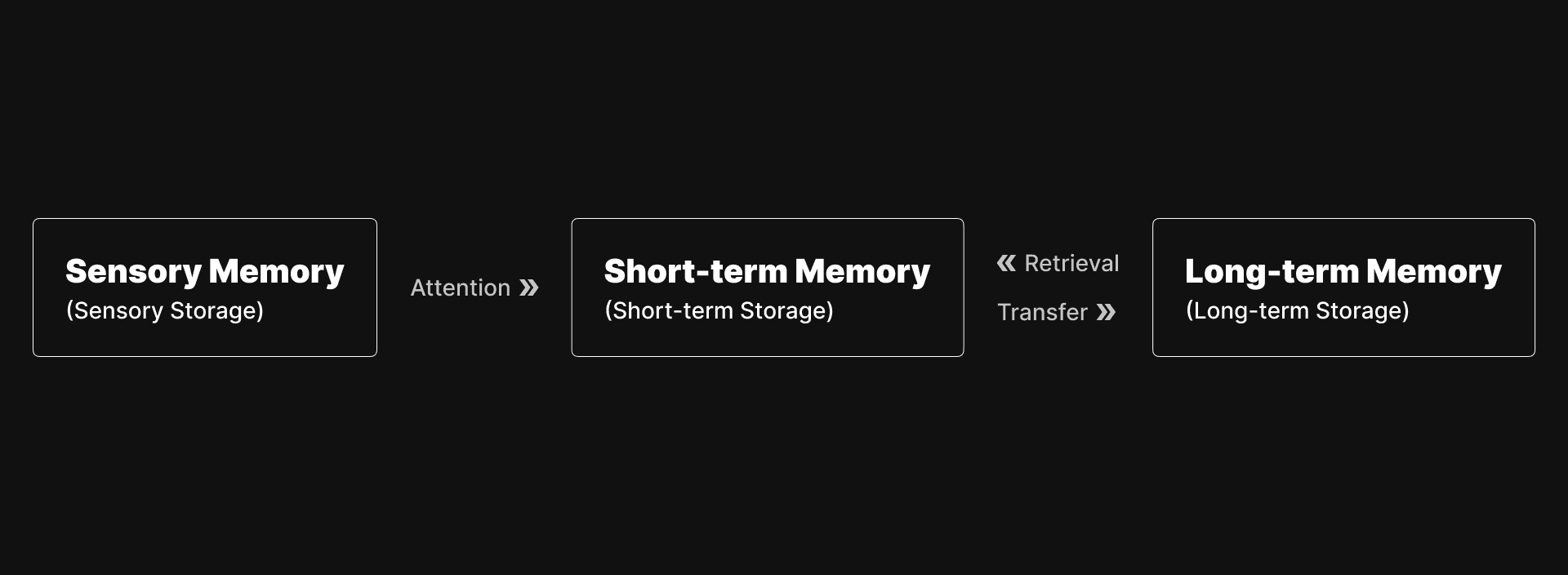
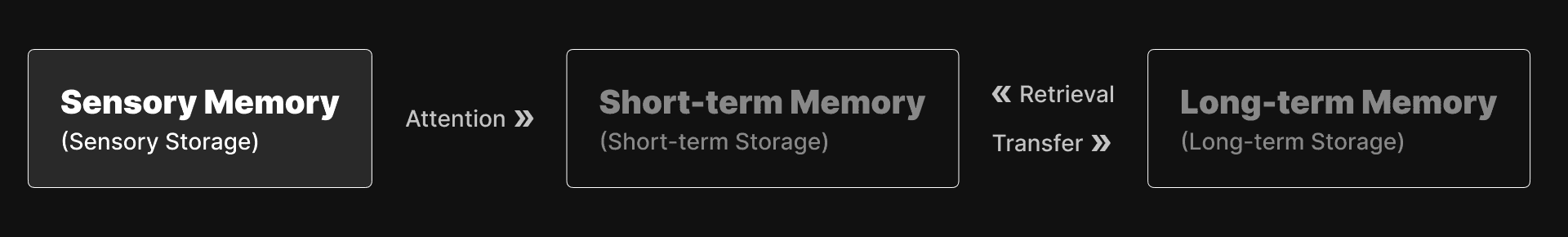
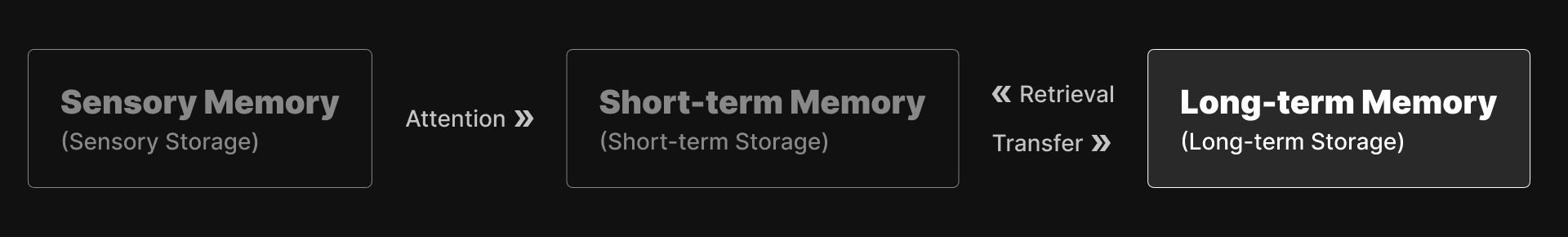
The multistore model, proposed by Atkinson and Shiffrin in 1968, provides a popular framework for understanding memory system. It consists of 3 components:
Sensory Storage: Briefly holds sensory information.
Short-term Storage: Temporarily holds information for immediate use.
Long-term Storage: Stores information for extended periods.

The process doesn’t necessarily go from sensory to short-term and then to long-term storage. This linear path regarding how humans process information has been challenged by other research study, proving that it doesn’t always go that way, it is far more complex and the illustration above serves just as a starting point in understanding crucial steps in it.
Sensory Memory
Let’s examine the first step in the process, sensory memory is a brief storage of different stimuli information that we process every moment. It serves as a pre-storage of information until some of them get our attention and are registered as informations that should be transfered into short-term storage for further processing.

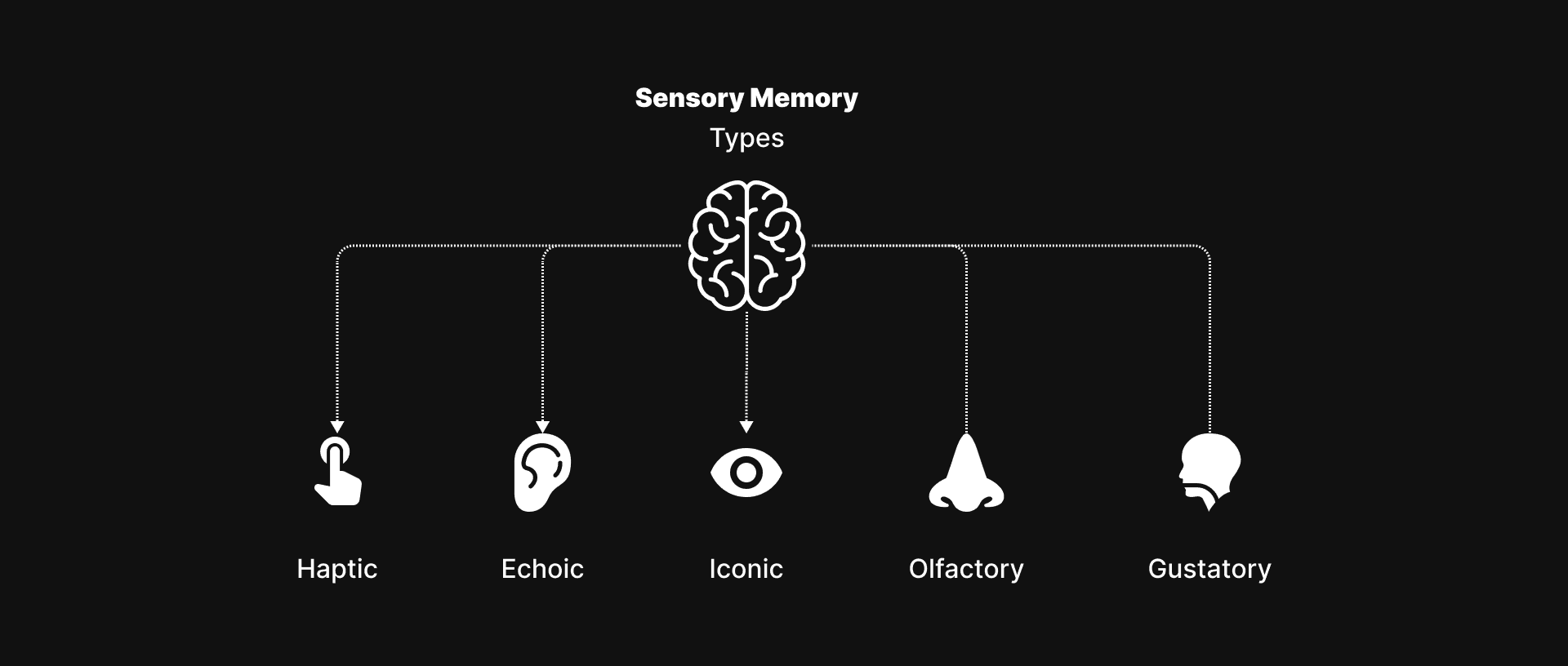
There are five types of sensory memory that are being processed by the sensory organs, these are also called sensory registers. Sensory registers are considered as smaller parts, subsystems, of sensory memory.
Haptic (Touch)
Echoic (Sound)
Iconic (Sight)
Olfactory (Smell)
Gustatory (Taste)
Haptic, echoic, and iconic senses are crucial for enhancing the user experience of tech products, and the once that will be used in examples in this post.

The lifetime of information in sensory memory is short, typically ranging from less than one second to a few seconds, and its duration depends on the characteristics of the stimuli. Sensory memory is beyond cognitive control, meaning that we are not consciously aware that we are briefly storing it. Because of such a short storage lifetime, sensory memory is often considered as a part of perception, you can learn more about perception in my earlier post.
Imagine all the data that goes through our sensory memory when we walk down the street on a regular day. We are constantly seeing, hearing, and smelling, while we do that the different types of informations are going through our sensory memory system, our brain obviously can’t focus on all of these details, but when it does, it transfers this piece of information to the short-term memory.
Short-term Memory
Short-term memory is the next station for those informations that get some attention from our brain, still it is a quick stop as the name says itself. Informations that end in the short-term storage are usually there for a less than a minute, It’s not just that short-term memory has time limitations, the number of items that end up in it at the same time is also limited.

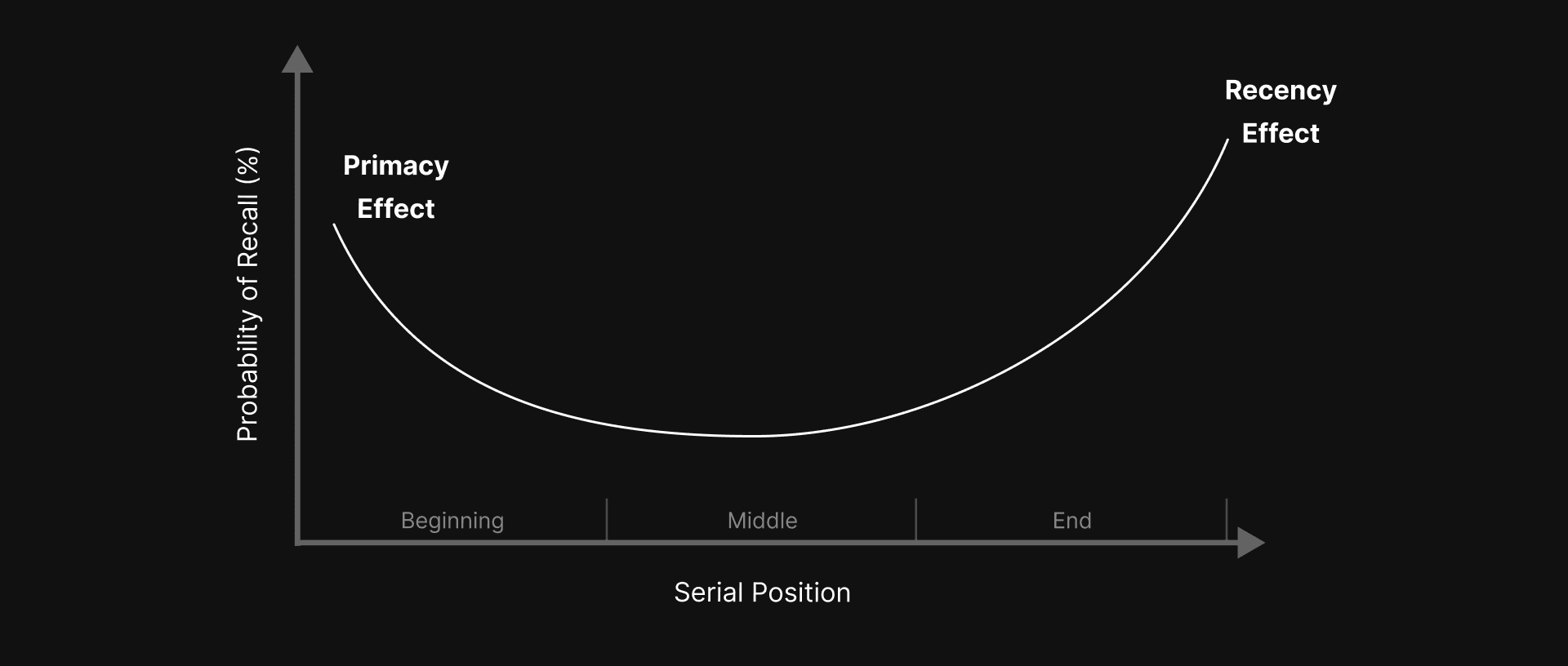
Important concept to address when talking about short-term memory is primacy and recency effect, which leads us to the magic number seven that explains the short-term memory span. If someone presents you a list of 20 different words and gives you one minute to memorize them, you will probably end up remembering 5 to 9 words (7 words on average). The interesting part is that people usually remember best the first and last once on the list, and worst the words from the midle. This is a primacy and recency effect, also know as serial-positioning effect, and it is crucial insight for UX Designers.

If we look at our product or features as the list of tasks that users need to complete, knowing how the primacy and recency effect works, we should focus all our efforts on the first and last step, as they are the touchpoints that people are going to remember and evaluate our products on.
Another important thing that should always be on our mind when designing is combining elements into meaningful chunks. Let’s take a look at next simple example:
1 - 6 - 1 - 8 - 2 - 3 - 3 - 1 - 4 - 2 - 0 - 0 - 1
Remembering these 13 numbers is very difficult for majority of falks, but what if we organize them into meaningfull chunks like this:
1.618 - 23 - 3.14 - 2001
1.618: The Golden Ratio, a significant mathematical constant.
1.618: The Golden Ratio, a significant mathematical constant.
23: Michael Jordan's iconic basketball jersey number
3.14: Pi, a fundamental constant in mathematics
2001: The year the first iPod was released by Apple
It is much easier to remember something meaningful like this than just a random string of numbers.
What if we don't just want to remember a string of words or numbers, but need to briefly store and work with them? In such cases, short-term memory is replaced by working memory, which allows us to both store and process information.
Working Memory
Introduced by Baddeley and Hitch in 1974, working memory is a type of short-term memory that helps us solve tasks like calculating two numbers for example. It is an incredibly important concept for product development teams to understand. Everyone uses WM every day to complete various tasks, however WM has its own limitations that must be considered.
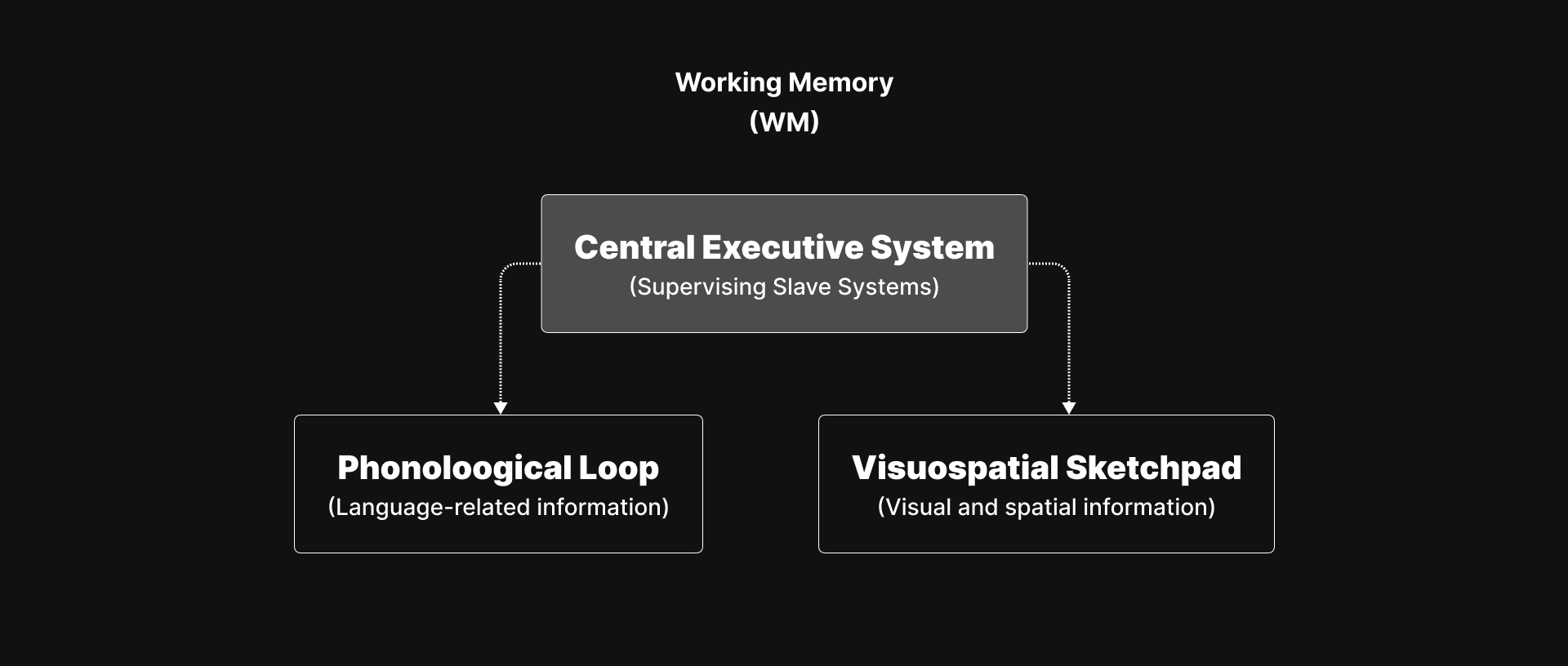
Working Memory (WM) comprises two main systems, the "Visuospatial sketchpad" which processes visual and spatial information, and the "Phonological loop" responsible for managing language-related information. These systems, also referred to as "slave systems" handle short-term memory and are overseen by the "Central" system, which acts as a supervisor.

Best way to explain this concept is to go through an example, imagine driving along a familiar route that you take every day. Your visuospatial sketchpad barely breaks a sweat, you can almost navigate on autopilot, freeing up mental resources for other tasks, like listening to music or planning your day.
Now, think about navigating a new route using a map on your phone. Here, your visuospatial sketchpad is working much harder, processing and remembering the map's visual and spatial information. Every turn, landmark, and street name requires active attention. Your visuospatial sketchpad can quickly become overwhelmed. This increased cognitive load makes it harder to follow directions accurately because your brain's limited resources are being stretched thin, juggling new information in real-time.

In essence, navigating a familiar route is like walking through a well-lit park, while navigating a new one is like trekking through a dense forest where you have to carefully watch every step. The difference in cognitive load between these scenarios highlights how our brain's systems handle routine tasks with ease but can become overloaded when dealing with new, complex information due to limited resources. Understanding the cognitive load is essential for product development because it directly impacts user experience and efficiency. When designing products, especially digital interfaces, we aim to create intuitive and seamless experiences that minimize the mental effort required to use them.
Similarly, think about remembering a phone number by repeating it to yourself. That's your phonological loop in action, and it works pretty smoothly when it's the only thing you're focused on. Now, imagine you're also trying to plan what you’ll say to the person when you call them. Suddenly, your phonological loop has to juggle both tasks. It’s like trying to carry two fragile items with one hand each, it’s much easier to drop one.
Multitasking is a Myth
Picture yourself multitasking, cooking dinner while having a phone conversation. Your central executive is the part of your brain that supervises these tasks. It coordinates the visuospatial sketchpad (watching the stove, chopping vegetables) and the phonological loop (engaging in conversation). However, the central executive has its limits. Juggling too many complex tasks at once can lead to reduced performance in one or more of them.
Long-term Memory
Unlike sensory, short-term, or working memory, long-term memory theoretically has no limitations. It can potentially store an unlimited amount of information for an indefinite period.

The vast amount of information kept in long-term memory can be divided into two groups: explicit and implicit storage components. The easiest way to look at these two components is that explicit memory is our knowledge and implicit memory is how we do things.

Explicit memory, also known as declarative memory, is for remembering facts (semantic) and events (episodic) such as your parents' or partner's date of birth, what you discussed with a colleague last week, the native language you speak, and so on. On the other hand, implicit memory, also known as procedural memory, is tied to actions. It involves how we perform tasks in life, such as driving a car, playing a spor or a video game, and so on.
Limitations of Human Memory
Human memory has inherent limitations that must be considered, including sensory storage limitations and short-term memory constraints. These are illustrated by phenomena like Change Blindness and studies such as The "Door" Study.
Change Blindness:
The "Door" Study:
Application to UX and Product Design
Understanding memory limitations informs UX design practices. Implementing clear and concise interfaces aids encoding, providing prompts or reminders supports retrieval, and reducing cognitive load prevents overload and enhances retention. Examples of products leveraging cognitive psychology concepts include Google Calendar's intuitive interface aiding memory retrieval and Spotify's personalised recommendations reducing cognitive load.
Key Takeaways for Product Teams
Memory involves three key processes: encoding (converting sensory information), storage (retaining information), and retrieval (accessing stored information).
The multistore model of memory includes sensory storage (briefly holds sensory information), short-term storage (limited time and capacity), and long-term storage (potentially unlimited storage).
Short-term memory is influenced by the primacy and recency effects, meaning users remember the first and last items best. Focus on these when designing key steps in user flows.
Working memory handles visual, spatial, and language-related information but is limited in capacity. Reducing cognitive load improves user performance.
Chunking related information into meaningful groups enhances recall and user experience.
Humans struggle with multitasking, so interfaces should minimize the need to juggle multiple tasks simultaneously.
Designers must recognize and account for memory limitations, such as change blindness, in their work.
Clear UI help users understand information, reminders make it easier to remember, and reducing mental effort helps them retain it.
References
Simply Psychology "Sensory Memory In Psychology: Definition & Examples" Simply Psychology, 2023, https://www.simplypsychology.org/sensory-memory.html
Hodent, Celia. "The Gamer's Brain: How Neuroscience and UX Can Impact Video Game Design, 1st Edition." 2017. Official Book Website: https://thegamersbrain.com/
Jolicoeur, Pierre, Christine Lefebvre, and Julio Martinez-Trujillo. "Mechanisms of Sensory Working Memory." 2016. Website: https://www.sciencedirect.com/book/9780128013717/mechanisms-of-sensory-working-memory